ぷよぷよは、現在では、ぷよぷよプログラミングでソースコードが公開されて、 手軽にプログラミングできるようになっています。
ぷよぷよプログラミングは、最終的な形が用意されていて、それを写経することでプログラミングを学んでいきます。 それはそれでとても良い方法だと思うのですが、もう少しゲームを少しずつ作れないかなぁと感じていました。
ゲーム制作の学習の手始めは、ゲームエンジンやプログラミング言語を学ぶことが多いのではないでしょうか。 ただ、それでゲームが作れるようになれるかと言えばさにあらず。 面白そうなゲームを考えたとしても、何をどのように実現すれば完成するのかという事を網羅的に列挙しなくてはなりません。 これは骨の折れる仕事ですが、その方法はなかなか説明されていないように思います。 そもそも、ゲーム開発は、少しづつ作って、できたものを見て修正しながら完成を目指すスタイルも多いです。 であれば、途中過程を残しながらゲームを実際に作ってみるのがゲームの設計方法を学ぶのに良いのではないかと考えました。
今回の試みは、そのような考え方の手始めの物で、 まっさらな状態から、だんだんとぷよぷよを作っていこうと思います。
ぷよぷよプログラミングのコードを見ないで作っているので、微妙に本物と処理が違っていると思いますが、その点はごめんなさい。
各ステップ
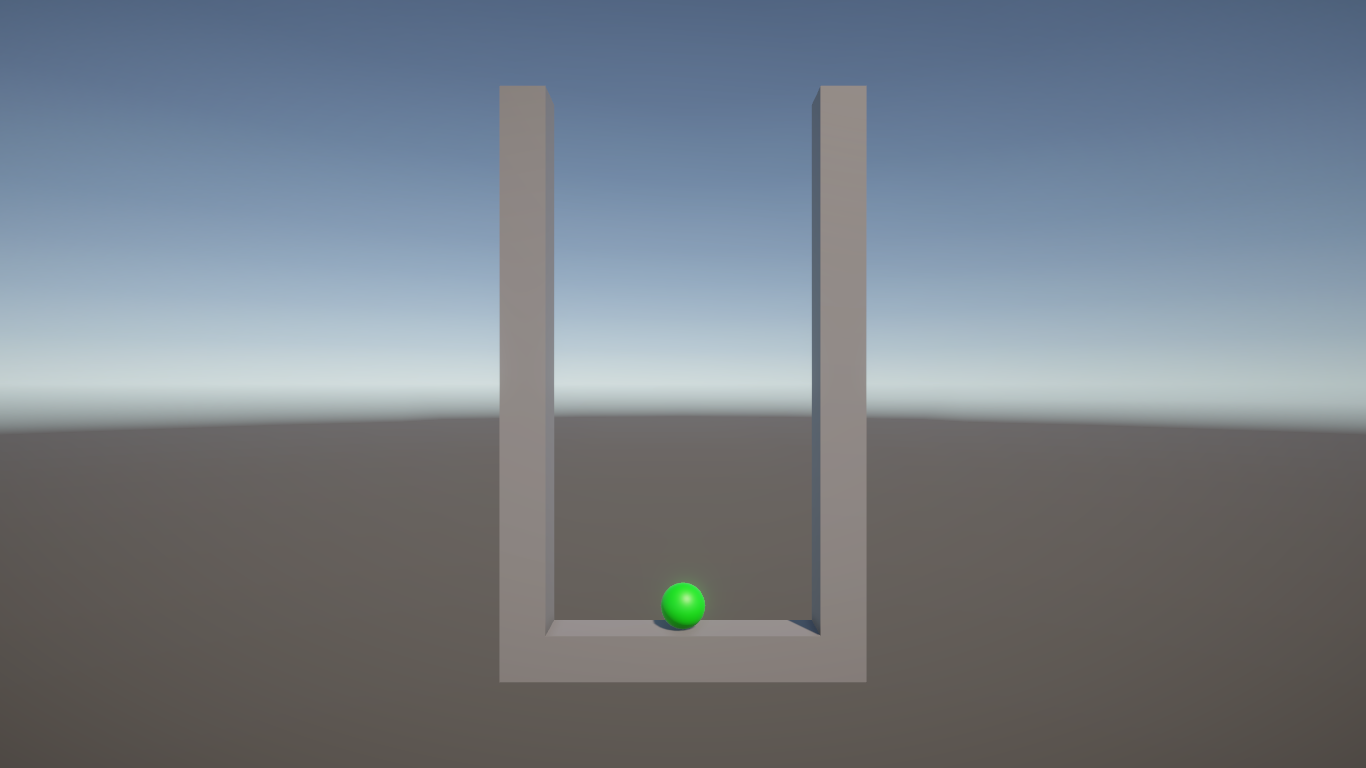
1. 仮想空間にオブジェクトを置いてみる
解説へ飛ぶ! Unityのプロジェクトを作って枠やぷよっぽいものを置いてみます。

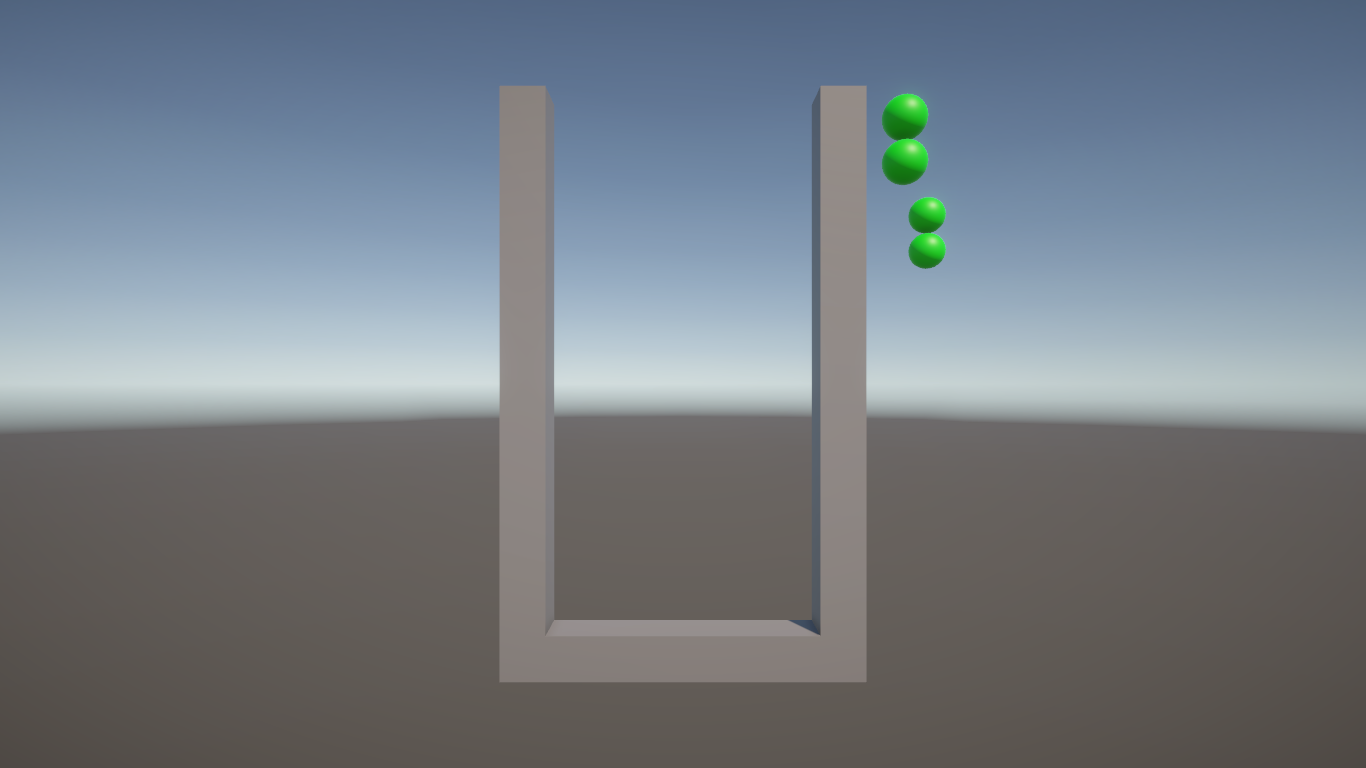
2. 動かすキャラクターを置く
解説へ飛ぶ! Unityのプレハブ機能を使って、スクリプト付きのオブジェクトを素材として扱ってみます。

3. 盤面をモデル化する
解説へ飛ぶ! 仮想的な3次元空間とは別に2次元配列を用意して、物体の配置を管理します。

4. 左右移動
解説へ飛ぶ! キー入力を受けて、左右に動かせるようにします。
5. 回転
解説へ飛ぶ! ぷよぷよを回転させます。おまけとして、上を押した時に瞬間的に移動するクイックドロップも実装してみます。
6. アニメーションして動く
解説へ飛ぶ! 何フレームかかけて移動・回転するアニメーションさせてみます。
7. ロジックの固定フレームレート化
解説へ飛ぶ! ゲームロジックを固定フレームレートの処理に変えて、ゲームのプレイ感覚をPC等のスペックに依存しないようにします。
今回の結果は、前回と違いがありません。
8. 重力落下
解説へ飛ぶ! 少しずつぷよぷよを落とします。
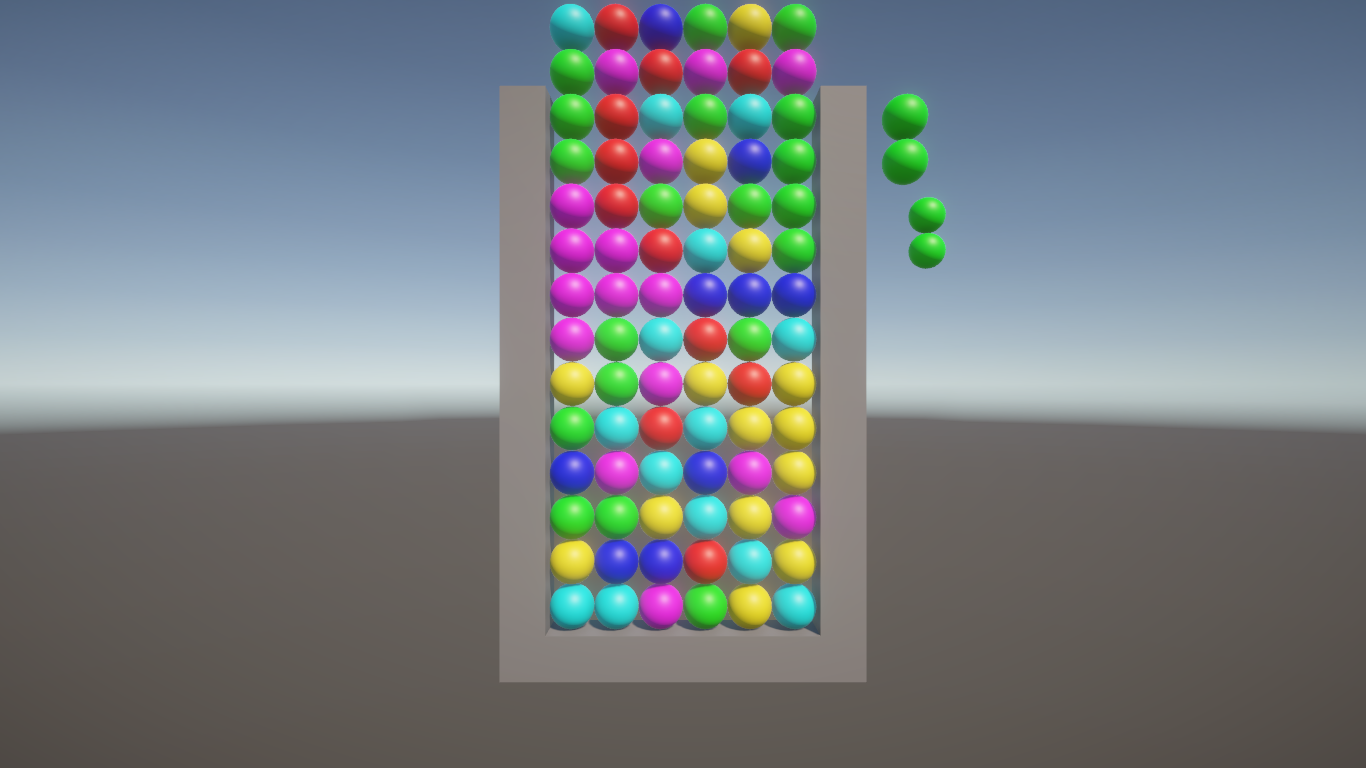
9. 次のぷよぷよを落とす
解説へ飛ぶ! ぷよが下に着いたら、ランダムな色の新しいぷよを出します。
10. ゲームの流れを作る
解説へ飛ぶ! ゲームオーバーになったらリスタートするようにします。
11. 下が空間なら落ちる
解説へ飛ぶ! ぷよぷよが固定されたとき、下の空間に何もなければ、千切れて下に落ちます。
12. 4つ以上くっついたぷよは消す
解説へ飛ぶ! ぷよが固定された時に、4つ以上の同じ色のぷよがくっついていたら消します。
13. 得点を計算する
解説へ飛ぶ! 得点計算をして表示します。
14. タイトル画面の追加
解説へ飛ぶ! タイトル画面をつけて、ゲーム全体の流れをつけます。